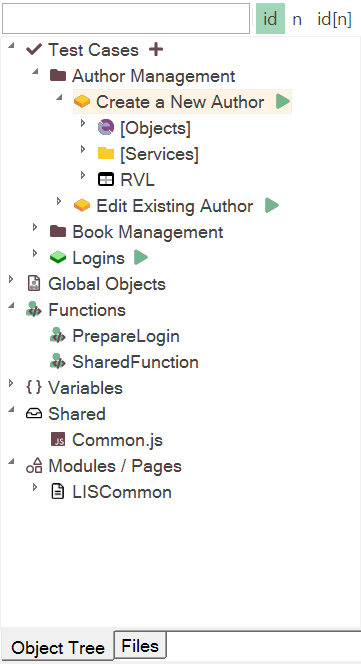
Object Tree View¶

Purpose¶
The purpose of the Object Tree View varies depending on whether the current context is a standalone test or a testing framework.
How to Open¶
The Object Tree View is always visible by default, unless you have explicitly switched to a different view. If you want to display the Object Tree View again, go to View > Show > Objects.
The Objects dialog is a component of the Default Layout.
Filtering¶
Object Tree has build in filtering and display mode switches.

- Filter - quick filter to narrow down range displayed in the object tree. Updates the tree while you type. If you want to cancel the filtering then simply remove everything from this input box or press
Xicon or press Esc on your keyboard.
Testing Framework Mode¶
When a Testing Framework is currently open, the Tree View includes additional nodes.
Test Cases Node¶
The node represents framework test cases.
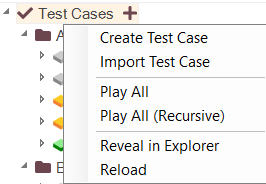
Test Cases Root Context Menu¶

- Create Test Case - Add new test case to the root.
- Import Test Case - Import Test Case to the root.
- Play All - Run all root test cases except those marked with
templateorskiptags. - Play All (Recursive) - Run all test cases except those marked with
templateorskiptags. - Reveal in Explorer - Open
TestCasesfolder in file explorer. - Expand All - Expand all nodes below.
- Collapse All - Collapse all nodes below.
- Reload - Reload all test cases (may be needed if test were synchronized with remote repository).
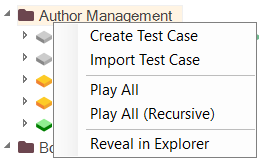
Test Cases Group Context Menu¶

- Create Test Case - Add new test case to this group.
- Import Test Case - Import Test Case to this group.
- Play All - Run all test cases from this folder except those marked with
templateorskiptags. - Play All (Recursive) - Run all test cases in this folder and its subfolders except those marked with
templateorskiptags. - Reveal in Explorer - Open
TestCasesfolder in file explorer.
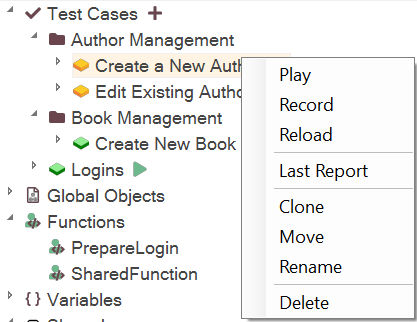
Test Case Context Menu¶

- Play - Execute this test case.
- Record - Start recorder for this test case.
- Reload - Re-read information about this test case.
- Last Report - Open last execution report for this test case (if any).
- Clone - Make a Clone of the test case
- Move - Move this Test Case into new or existing Folder (Re-Group)
- Rename - Change Alias name (folder name will stay the same)
- Delete - Remove a test case
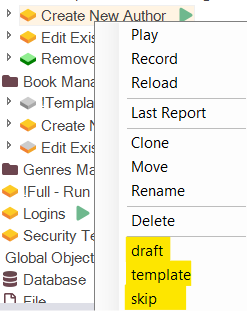
Test Case Tags¶
When you right-click with the Shift key pressed, the context menu will have two additional options:

- draft: Toggles the
draftstate of the test case. This is useful for marking a test case as incomplete. - template: Marks the test case as a template. Template test cases are not displayed in the Spira Dashboard. It is assumed that templates will be used to create test cases using the Clone functionality.
- skip: Ignore this test case when using Play All or Play All (Recursive)
The draft and template states affect the display of the context menu:
Default:

Draft:

Template:

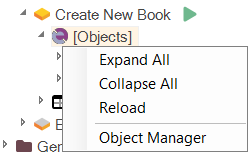
Test Case Object Repository Context Menu¶

- Collapse All - Collapse all object windows.
- Expand All - Expand all object windows.
- Reload - Re-read information from this Object Repository.
- Object Manager - Opens the Object Manager.
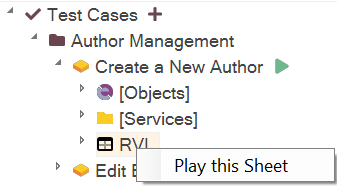
Test Case RVL Sheet Context Menu¶

- Play this Sheet - Execute given RVL Sheet.
User Functions and Variables¶
Rapise scans available shared JavaScript files and extracts information about global user defined functions and variables into these nodes.
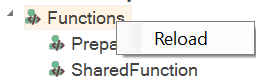
User Functions/Variables Context Menu¶


- Reload - Re-read information about known Functions/Variables.
Shared Node¶
The node displays shared assets, including common JavaScript files (*.js), Object Repositories (Objects.js), Spreadsheets (*.xlsx, *.xls, *.csv), WebService definitions (*.rest, *.soap) and other file types (*.json, *.txt, etc.).
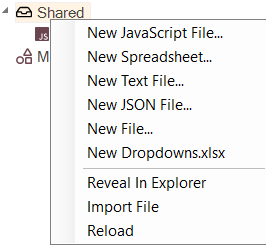
Shared Node Context Menu¶

- New JavaScript File... - create and add a
.jsfile. - New Spreadsheet... - create and add a
.xlsxfile. - New Text File... - create and add a
.txtfile. - New JSON File... - create and add a
.jsonfile. - New File... - create and add other type of file.
- New Dropdowns.xlsx - create Dropdowns.xlsx. This item is only visible if there is no
Dropdowns.xlsxyet. - Reveal In Explorer - open
Sharedfolder in file explorer. - Import File - Import a file (usually spreadsheet or text)
- Reload - Update a shared files view.
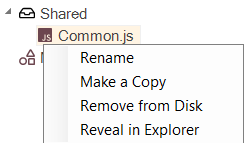
Shared File Context Menu¶

- Rename - change the name of a file.
- Make a Copy - create a duplicate shared file with identical contents.
- Remove from Disk - deletes the file from Test as well as from the disk.
- Reveal in Explorer - opens the file explorer and highlights this particular file.
Modules / Page Objects Node¶
The node contains Module / Page Objects defined in this testing framework.
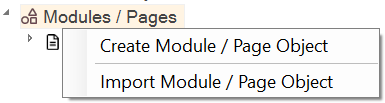
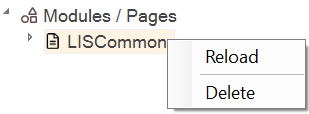
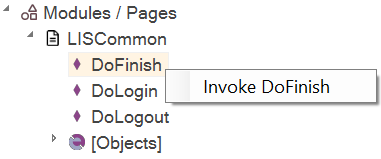
Page Objects Context Menu¶

- Create Module / Page Object - add new Module / Page Object.
- Import Module / Page Object - import existing Module / Page Object from another testing framework.

- Reload - refresh information about this module.
- Delete - remove this module.

- Invoke <Some Action> - play this action alone.
Single Test Mode¶
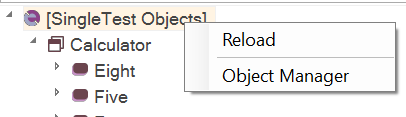
Context Menu (root node)¶
Right click the Object Tree node to see:

- Reload - checks for new objects to display.
- Object Manager - run an Object Manager.
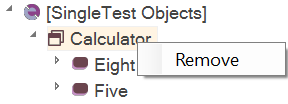
Context Menu (window)¶
Right click the Window node to see:

- Remove remove window and all contained objects.
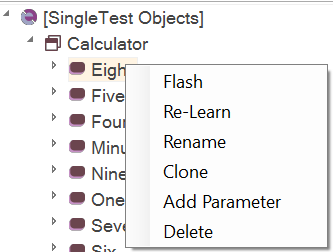
Context Menu (object)¶
Right click on an object in the Object Tree dialog to see:

- Flash opens the application/url where the object is located. A frame will blink around the object to show you where it is on the page.
- Re-Learn will open up the Recorder, allowing you to re-learn the object. This is useful if the AUT has changed and the object definition will no longer correctly locate the object.
- Rename opens Rename dialog for the object.
- Clone makes a copy of the object definition and adds the cloned version into the tree. You can then make changes to the cloned copy.
- Add Parameter opens up a dialog box that lets you add a custom parameter to the learned object definition (stored in the
Objects.jsfile). - Delete simply removes the selected object from the tree.